How To Change Font Color With Css
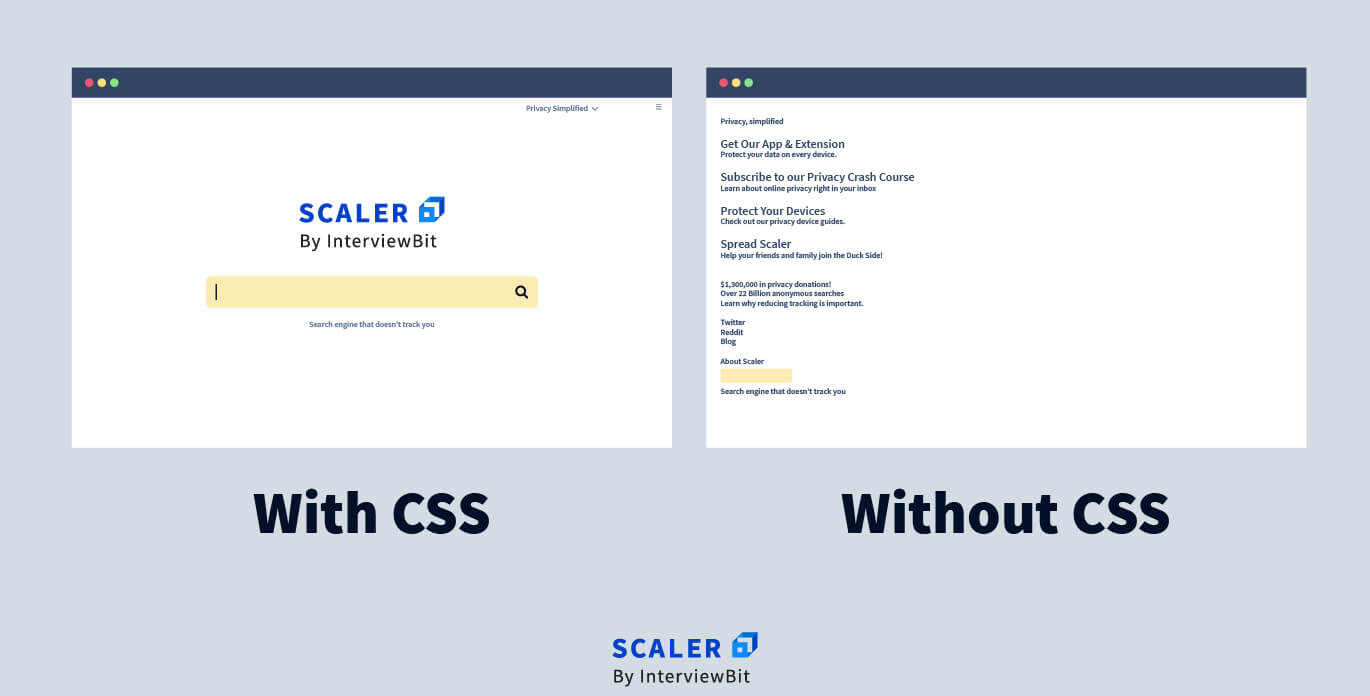
The presentation of a certificate written in markup languages such every bit HTML is described using a manner canvass language known as CSS. HTML stands for HyperText Markup Linguistic communication whereas CSS is the abbreviation for Cascading Style Sheets. They are unique in their syntax. While HTML could be regarded as the structure of a website, CSS is the styling done on the construction.
It is quite interesting to note that several websites could very well have the same HTML code but their styling or CSS is what would brand them different! Talking about CSS in item, a graphic designer displays their creativity through information technology. Not only does it requite the spider web designer control over the advent of the spider web pages but also aids in creating a visual-bureaucracy through parameters like shape,color, infinite and size.
And then let'southward dive into this tutorial and learn the unlike means of how we tin change font color and also change text color in CSS.

Setting up a HTML file
Permit's create a HTML file named Index.html. Nosotros volition telephone call its CSS file as manner.css. Using this file, y'all volition acquire how to change text color in CSS.
After adding the required average, the contents Index.html are equally follows –
<!doctype html > < html > <head> <link href="style .css " rel="stylesheet" /> </head> < body > < h1 >Welcome to InterviewBit!</ h1 > < h2 > Learning CSS!</ h2 > < p > Hello Globe!</ p > </ torso > </ html >
Learning how to alter text color in CSS
We can change text color in CSS quite easily. There are iii techniques we can use which are as follows-
- Using Color Keywords
- Using Hexadecimal Values
- Using RGBA Colour Values

Using color keywords to change text color in CSS
To alter text color in CSS, you tin use the color keywords to achieve this.
- Color keywords are nil just the names of the colors like cerise, blue, xanthous etc.
- We will change the font colour of the heading or the h1 tag in Alphabetize.html to blood-red.
- To do this, you will go to the external CSS file which is style.css. You should add the following lawmaking to information technology –
The font color will successfully be inverse to red from the default color.
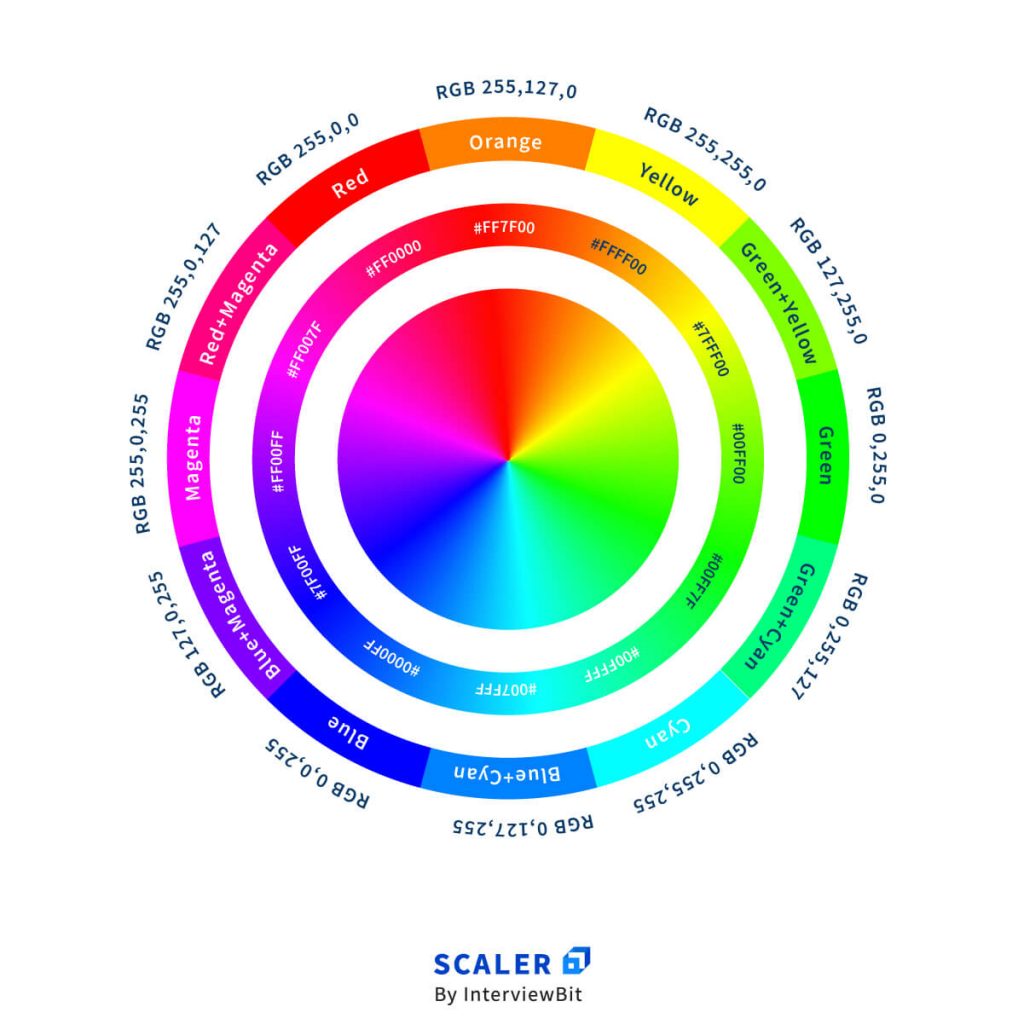
Using Hexadecimal values to alter text colors in CSS
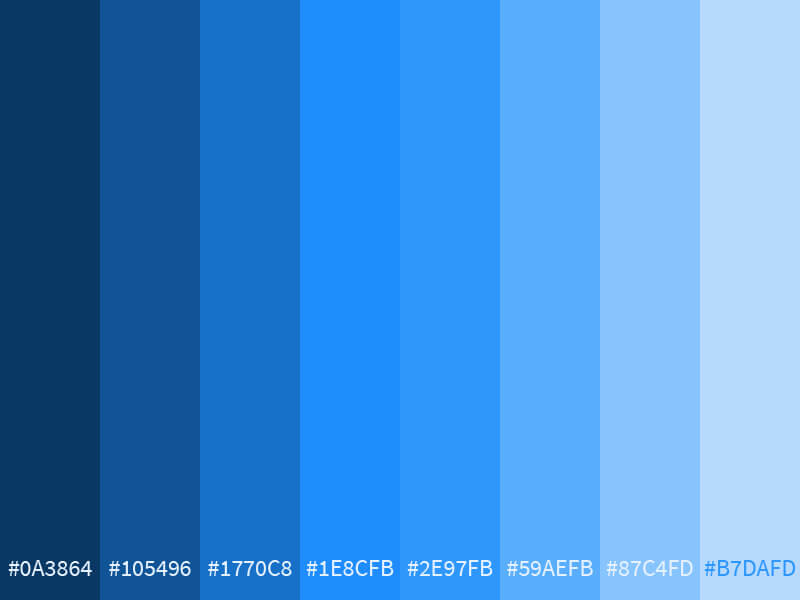
More often than not, while designing a website, in that location could be a specific colour scheme or brand kit that you might be required to use. This cannot be possible if you are using color keywords such equally blue, green, red etc. And then y'all can now learn to use the hexadecimal values to alter the font color of the paragraph elements.

Let's accept a expect how y'all tin can attain this –
Add the post-obit code to style.css. This will change the color of the paragraph elements to a specific shade of blueish of our choice.
Using RGBA colour values to change text colour in CSS
RGBA color value manipulation is also a expert fashion to alter text color in CSS. The RGBA abbreviation stands for Red, Blue, Green and Alpha. The Alpha value controls the transparency of the color. For example, if the value of Alpha is set to one- information technology means the colour is completely opaque. On the other mitt, when information technology is 0.75, it suggests the colour would be only 75% opaque or 25% transparent.

So here is how you will change the color of our h2 tag in Index.html using the RGBA color values –
h2 { color : rgba ( 47 , 86 , 135 , 1 ); }
Once the above lawmaking is added to the style.css file, you tin can say that you lot know how to change font colour in CSS.
Determination

Now you know how to change font color in CSS efficiently. Although this can be achieved through internal CSS and inline CSS besides, the best practice remains using an external CSS file just like yous did in this tutorial.
And so now the next time someone asks you lot "How to change the font color using CSS?", you will not only be able to tell them how to do that but also share some tips almost different font properties also!
In this tutorial, we covered the 3 unlike ways you tin change font color in CSS. To sum it up, they are-
- Using colour keywords– You can simply use color keywords which are nothing only the proper name of colors to mode your HTML file.
- Using Hexadecimal values– Hex codes or hexadecimal values enable you lot to get intermediate colors and specific colors, which is not possible while using colour keywords. So now, if you lot are asked to follow a detail color scheme or a brand kit, you know which technique to use in CSS.
- Using RGBA values– If you are aware of the values of Red, Blue, Green and Alpha to be used and then this is the all-time style for you to alter text color in CSS. As a designer, you tin can also manipulate the transparency of the color using the Alpha attribute of this method.
Source: https://www.scaler.com/topics/change-font-color-using-css/
Posted by: smithfoure1955.blogspot.com

0 Response to "How To Change Font Color With Css"
Post a Comment