How To Change Font On Site Title Wordpress
The title font color plays an important role in web design. Every page, postal service, and menu item across your WordPress site has heading tags.
When the colors of a theme template do not match your intended color palette, learning how to modify the title font color in WordPress is a good place to start to customize your theme to exist more on brand and on target with your user demographics.
How to change the title font colour in WordPress
Some themes accept options for heading tags that change the title color. If not, apply "Additional CSS" to modify the title font color and link hover and visited colors. WordPress.com users, go to "Appearance > Customize > Colors and Backgrounds". The "Master" color controls the championship font color.
Irresolute the championship font colour within your theme customizer
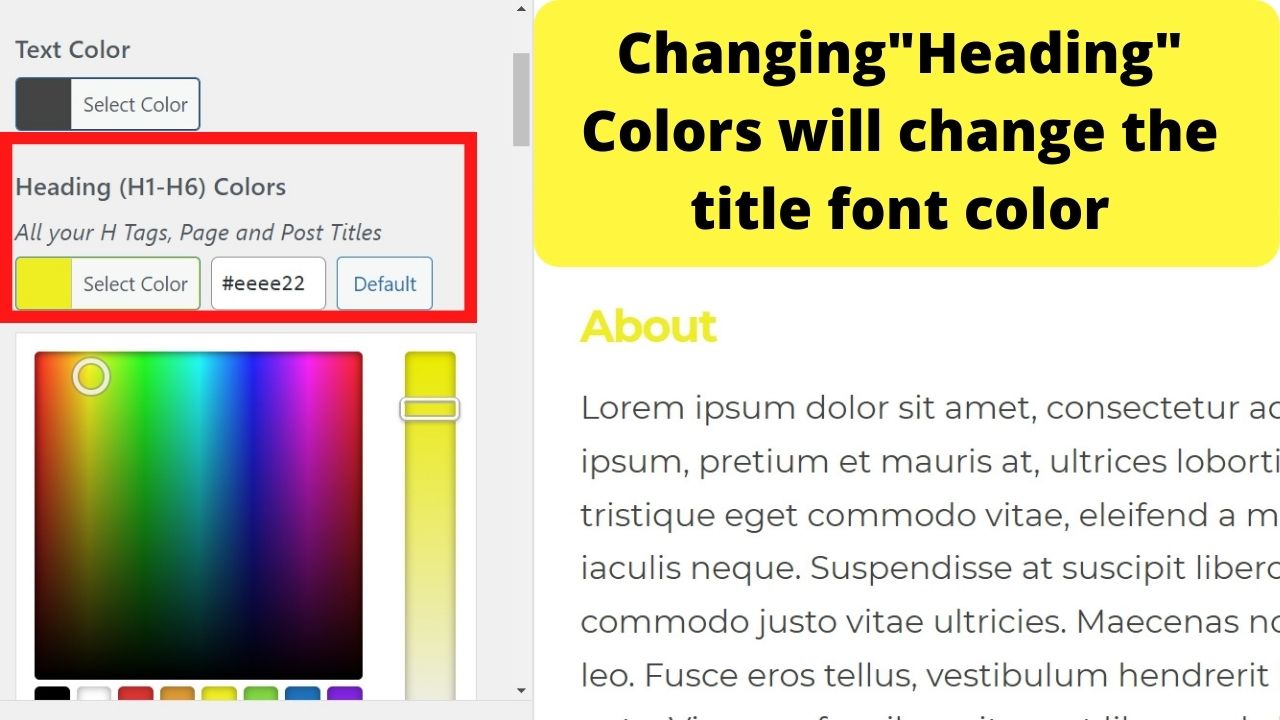
Numerous themes accept editable color palettes integrated inside the theme. They practise not always make it clear that the colour selection is for changing the title font colour. Often, they are labeled as "heading colors".

Folio and post titles in WordPress are often a heading class two. H1 is reserved for the site title. Themes that use these target h1 through to h6.

Alter the heading tag colors and your titles volition alter to the corresponding colour y'all select hither.
Change the WP title font color with CSS
From inside the WordPress dashboard, go to the "Advent" menu, then select "Customize".
Your home folio will load on the right pane. On the left carte du jour, select "Additional CSS".
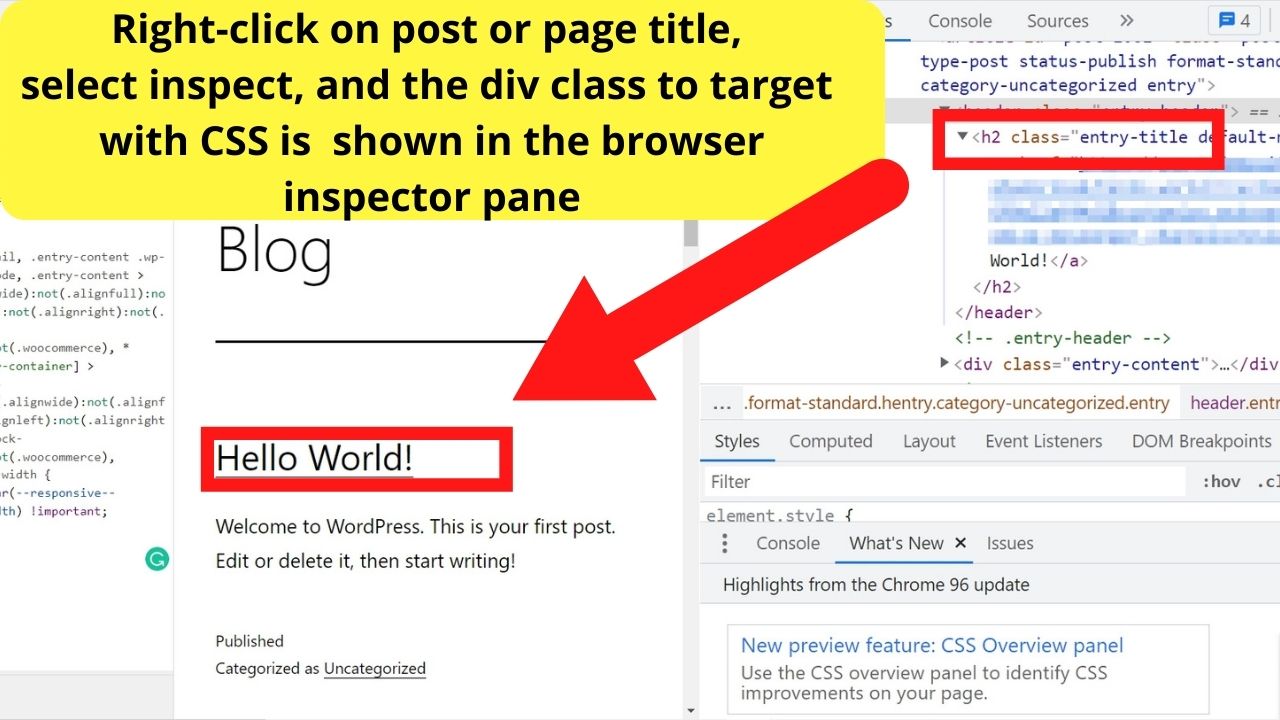
Right-click on a title of either a folio or a mail.
Select "inspect" and the browser inspector pane will load in your browser tab.
Yous should now encounter 3 columns. The showtime for your additional CSS, the 2nd your main website content, the third volition be your browser inspector.

Within the inspect pane, the "class" is what you lot need to edit with CSS.

In this case, it is the WordPress Twenty Twenty-One theme that is being edited. The CSS to control the blog post championship is "entry-title". For the folio titles, it is the div form "page-title".
Within the "Additional CSS" pane on the left, insert the following code
.entry-title { color:cerise; } To alter the championship font colour of pages, it would be
.folio-title { color:blood-red; } (Where red is within the lawmaking, alter that to the color or hex code value of the colour you desire your titles to exist).
As titles are hyperlinks, you can further customize the appearance by using this guide for how to change the hyperlink colour in WordPress.
The just difference is later on changing the championship font color, you can add the letter "a" to target the "anchor" element, which is what controls the link color.

Within the anchor are two pseudo-classes you lot may be familiar with seeing.
The link hover colour and the link visited colour.
The CSS to edit those for clickable post titles is
.entry-championship a { color:ruby; } .entry-title a:hover { colour:yellow; } .entry-championship a:visited { colour:purple; } Once again, the colors can be anything yous want. Y'all can do the same with page titles by irresolute ".entry-championship" to ".folio-title" in the code in a higher place.
How to change the title font colors on WordPress.com
To employ the Additional CSS within WordPress.com, a Premium Plan is required. For free plans, you will exist reliant on the theme developer including styling options. Many do.
Within your admin dashboard, go to the Appearance menu, so select Customize.
Select "Colors and Background"

In this example, the Bantry theme for WordPress.com is used. Within this, at that place are five areas that you tin change the colors for, each represented past a colored circle.
- The background color controls the groundwork of the entire page.
- The foreground color controls the color of your body text – the content surface area.
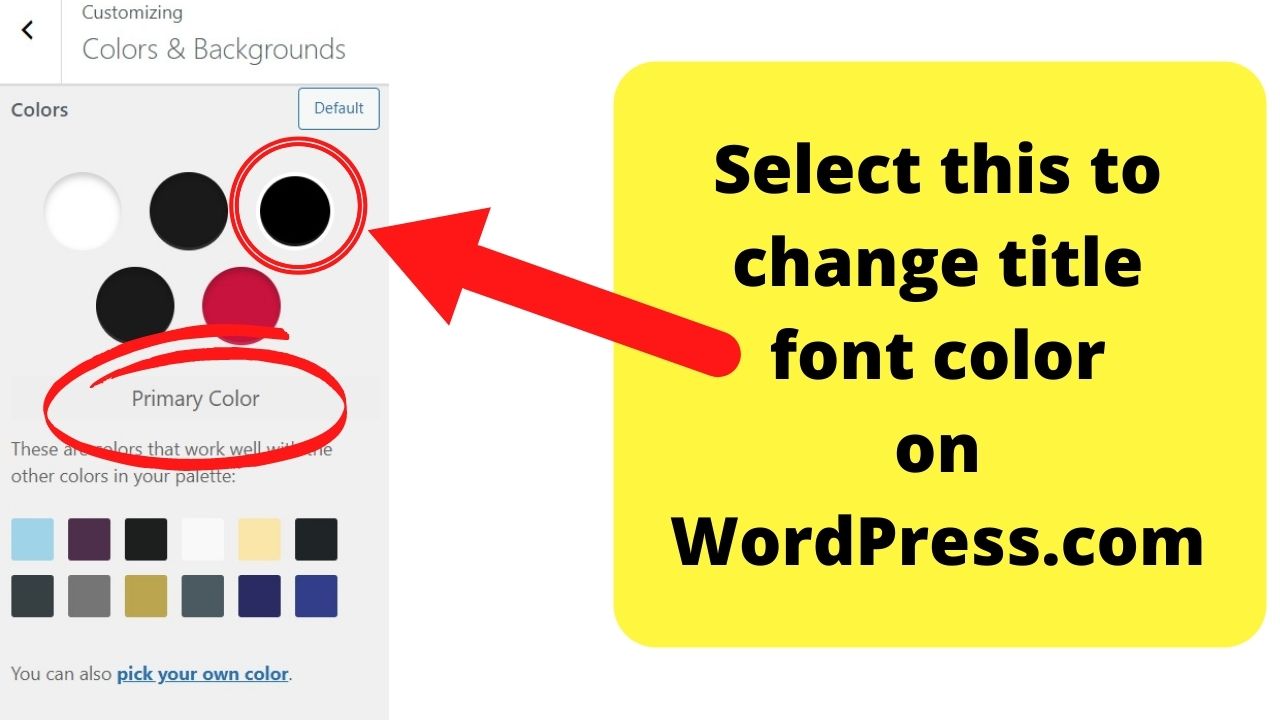
- The Principal color controls the championship font color.
- The Secondary color controls the title hover color.
- The Tertiary color controls the color of elements such as divider lines betwixt your blog posts on the web log page.
Click on the tertiary colored circle to change the title font color on WordPress.com. You can select from existing color palettes, or click on the option to "pick your ain color".

On other themes inside the WordPress.com canonical themes, most employ either "Primary" or "Heading" labels within the theme customizer to change the title font colour.

Hey guys! It's me, Marcel, aka Maschi. I earn a total-time income online and on MaschiTuts I gladly share with y'all guys how I stay on tiptop of the game! I run several highly profitable blogs & websites and honey to speak about these projection whenever I get a chance to do and then. I do this total-time and wholeheartedly. In fact, the moment I stopped working an 8-to-5 job and finally got into online business concern as a digital entrepreneur, is problably one of the all-time decisions I e'er took in my life. And I would like to make sure that Yous can go on this path besides! Don't permit anyone tell you lot that this tin't be done. Heaven'due south the limit, really…as long as you lot BELIEVE in it! And it all starts right here..at Maschituts!
Source: https://maschituts.com/how-to-change-the-title-font-color-in-wordpress/
Posted by: smithfoure1955.blogspot.com

0 Response to "How To Change Font On Site Title Wordpress"
Post a Comment